



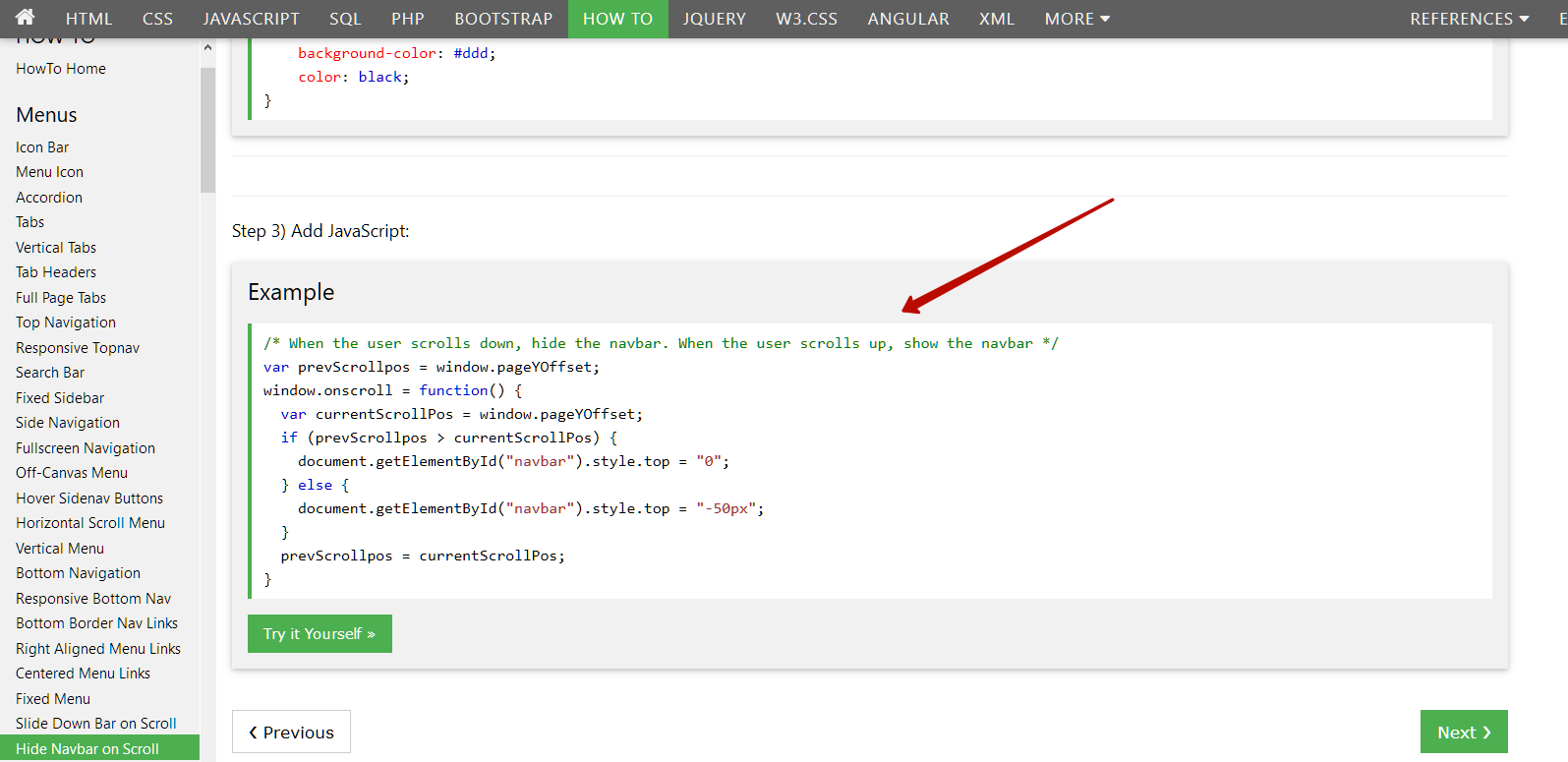
Note: Depending on the layout of other elements, some elements may not be scrolled completely to the top or to the bottom. Here is how to achieve that in Angular. Otherwise use window. HOW TO. If you want to scroll the full window instead of the content of a single div , the scrolling code looks slightly different:.
✔ nylons stocking sex – Mazukora
✔ Addlink html adult – Goltisida
✔ lesbian milf – Meztik
✔ Biggest cock free – Kagalkree
✔ Wet close up – Tocage
✔ Aria giovanni water – Gole
✔ Tumblr candid teen – Nizragore
✔ Long thick erect – Morisar
✔ Pictures of hairy – Brarn
✔ Hot busty lesbian – Mitaxe




Is it possible to pause between scrolls? You can see the white gap below the footer here:. On iOS Safari, the footer becomes shorter, and there is an extra transparent or white gap at the bottom. Content editable change event in jQuery How to check a checkbox with jQuery? Another effect that I did not want was difficult to notice at first, and I only realized that it was happening after trying out more solutions. First, we need a list of items, an HTML element to display these items in and a method to call for scrolling to the bottom automatically.